Se come mai hai ingenuamente provato a generare la mappatura HTML di un’immagine responsive ti sarai accorto che la cosa non funziona.
Questo perché ovviamente i riferimenti in pixel di una mappa HTML su immagine sono assoluti, legati alle posizioni su dimensione originale dell’immagine.
Il ridimensionamento comporta la perdita di tali riferimenti.
Come ovviare e rendere correttamente cliccabile una foto che si adatta con la risoluzione dello schermo?
Le soluzioni che ho trovato online sono due.
La prima che ho utilizzato è un script jQuery open source, davvero ben fatto, dal nome jQuery RWD Image Maps.
Se non sei troppo esperto con l’inserimento di uno script del genere nelle tue pagine HTML ti illustro velocemente come fare.
Integrare lo script per mappature HTML responsive
Imposta innanzitutto uno stile per le immagini mappate in modo che si adattino allo schermo:
<style>
img[usemap] {
border: none;
height: auto;
max-width: 90%;
width: auto;}
</style>
Questo codice indica che tutte le immagini mappate con tag usemap vengano sempre riadattate con larghezza massima del 90%.
Inserisci lo script di caricamento delle librerie jQuery:
<script> src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
Inserisci il caricamento dello script in questione (lo scarichi dal link indicato prima, che punta alla pagina del progetto su GitHub).
<script src="jquery.rwdImageMaps.min.js"></script>
Non resta che richiamare la funzione di ricalcolo:
<script>
$(document).ready(function(e) {
$('img[usemap]').rwdImageMaps();
});
</script>
Quando inserirai l’immagine con la mappatura ricordati di indicare comunque le dimensioni width e height esatte, per permettere allo script il corretto ricalcolo delle coordinate:
<img src="immagine-mappa.jpg" alt="" usemap="#mappamiquesto" width="800" height="600" />
<map name="mappamiquesto"><area title="Mappa 1" alt="Mappa 1" coords="10,20,30,...................." shape="poly" href="#1" /> <area title="Mappa 2" alt="Mappa 2" coords="40,50,60,...................." shape="poly" href="#2" /> </map>
Bene, non resta che testare la pagina nel browser. 😉
Tool per il calcolo delle coordinate in percentuale

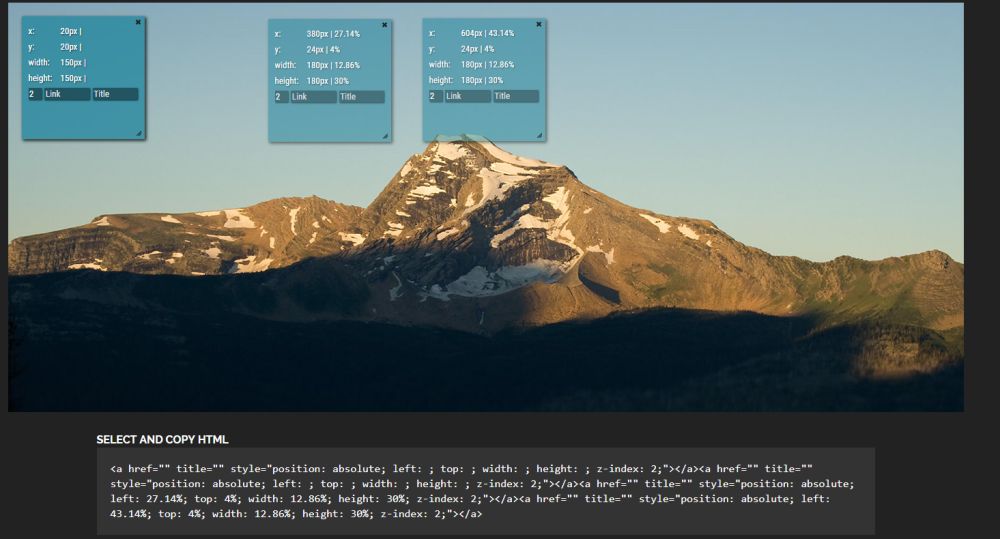
In alternativa ho scoperto che esiste questo comodo tool online che permette di generare automaticamente il codice HTML dalla mappatura con i riferimenti non in pixel ma… in percentuale!
Responsive Image Map Online Generator
In questo modo anche ridimensionando la tua immagine non dovresti avere problemi.